

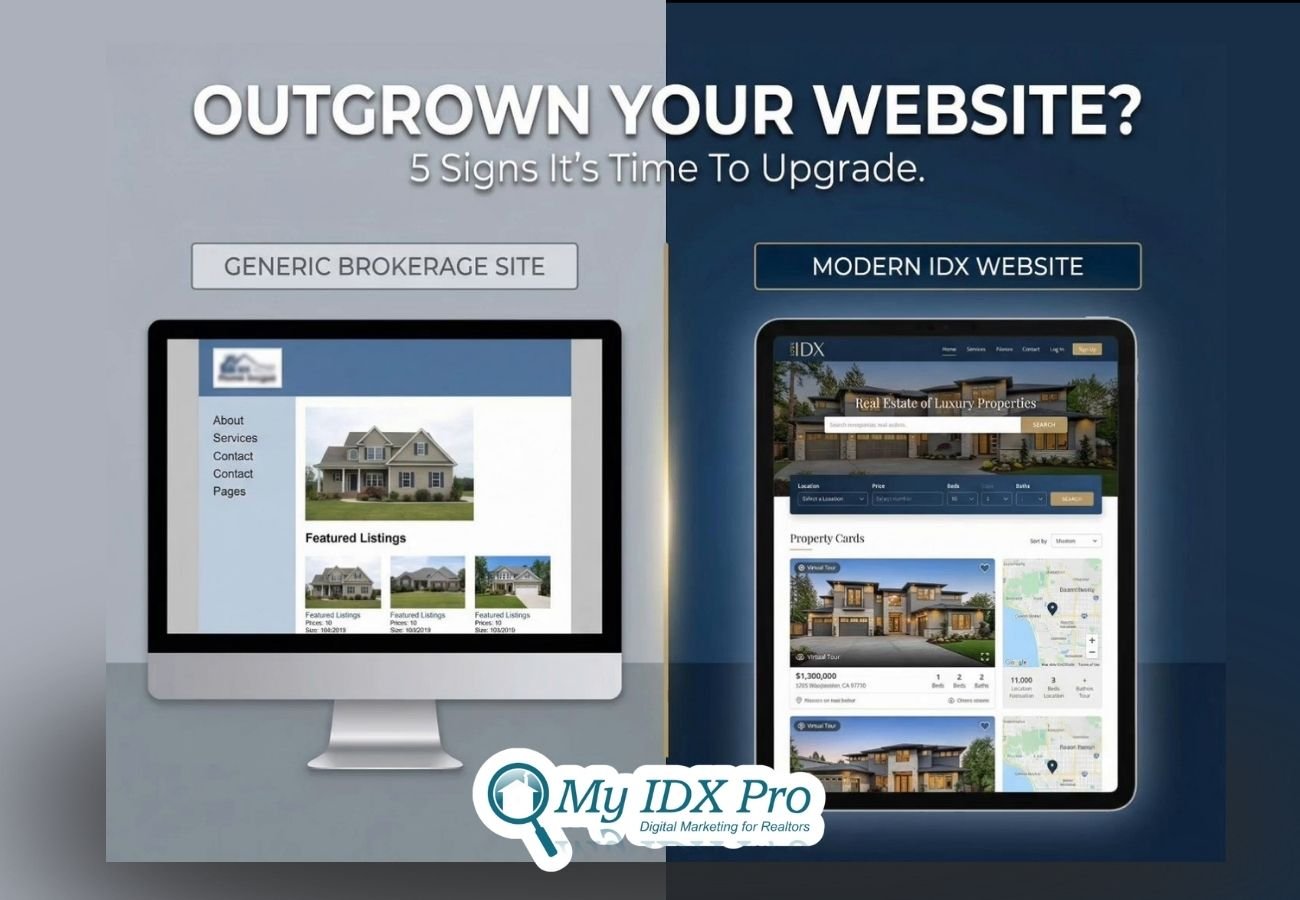
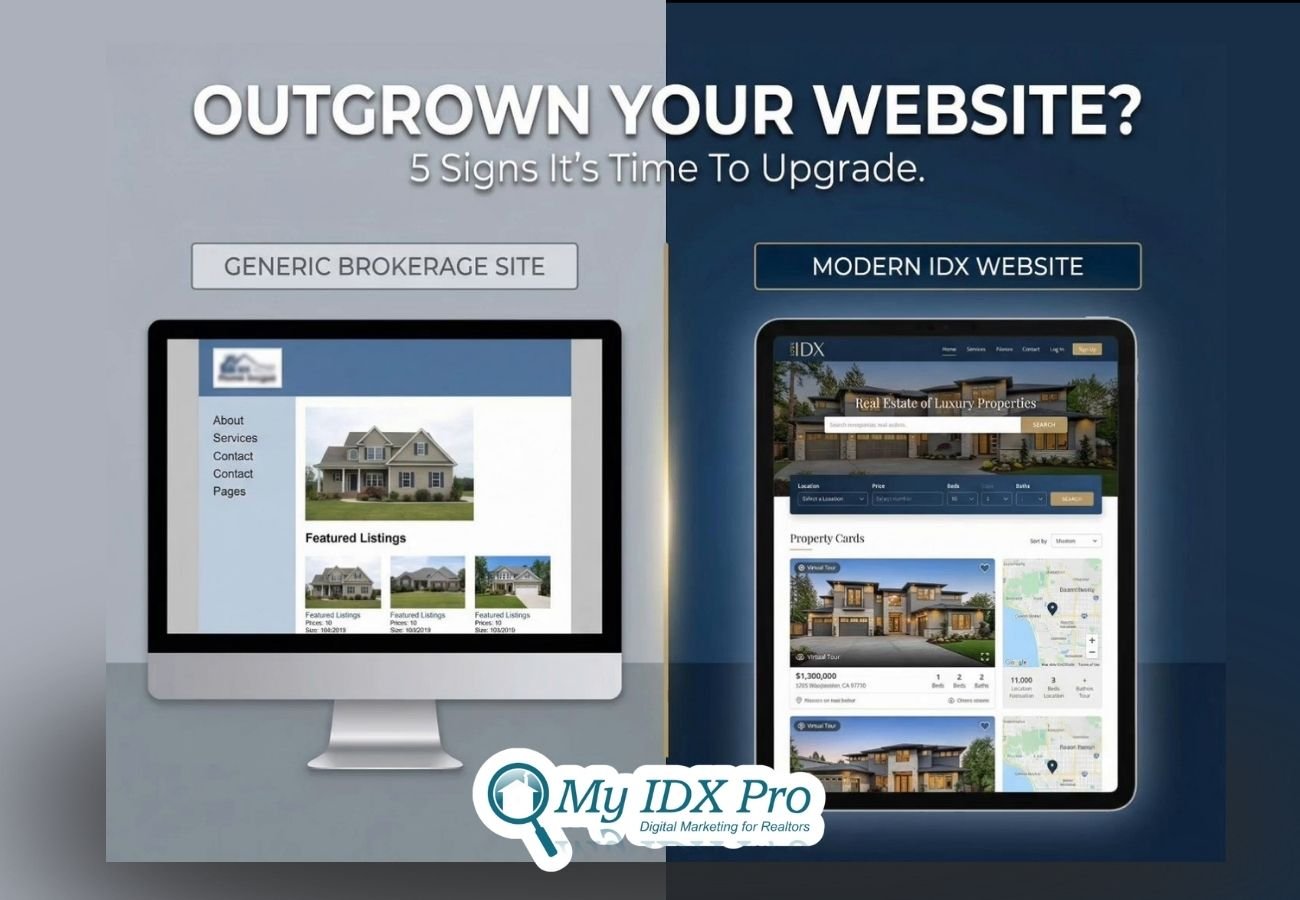
5 Signs You’ve Outgrown Your Brokerage Website — and What to Do Next
In today’s competitive market, your online presence isn’t just a “nice to have”—it’s one of the most powerful tools you

Your real estate website’s header is the first thing visitors see when they land on your site. It’s the digital equivalent of a first impression, and it plays a crucial role in keeping potential clients engaged and navigating your site. In this article, we’ll explore the do’s and don’ts of real estate website header design to help you create an effective and visually appealing introduction to your online presence.
The Do’s:
1. Keep It Simple and Clean
A cluttered header can overwhelm visitors and deter them from exploring your site. Keep the design simple and clean, focusing on essential elements like your logo, navigation menu, and contact information. A minimalistic approach in your header design makes for a more visually appealing and user-friendly experience.
2. Showcase Your Logo
Your logo is an important part of your branding, and it should be prominently displayed in your header. Ensure your logo is clear, high-quality, and instantly recognizable. It’s a key element that reinforces your brand identity.
3. Include a Clear Navigation Menu
One of the most critical functions of your header is providing a navigation menu that helps visitors easily find their way around your website. Organize your menu logically, using clear and concise labels for pages like “Home,” “Properties,” “Services,” and “Contact.” Make sure it’s responsive and adapts well to mobile devices.
4. Utilize High-Quality Imagery
Incorporate high-quality images in your header design. Showcase a visually appealing property, your office, or another relevant image that conveys the essence of your real estate business. High-quality visuals can capture the attention of your visitors and create a strong first impression.
5. Implement a Search Bar
For visitors looking for specific properties or information, having a search bar in the header is incredibly convenient. This feature enables quick and easy access to listings and encourages user engagement.
6. Provide Contact Information
Make it effortless for visitors to contact you. Include your contact information, such as your phone number, email address, and a contact button, in a visible location within the header. This reassures potential clients that they can easily reach out if they have questions or need assistance.
The Don’ts:
1. Avoid Excessive Animation
While subtle animations can add a touch of interactivity to your website, excessive animation in the header can be distracting and irritating to visitors. Steer clear of flashy or distracting animations that detract from the content and purpose of your site.
2. Don’t Overcomplicate
Simplicity is key. Avoid cramming too much information into your header. This includes too many navigation menu items, unnecessary text, or an excessive number of images. A cluttered header can overwhelm users and drive them away.
3. Say No to Poor Quality Imagery
Low-quality or pixelated images in your header can give the impression of unprofessionalism. Your header is the place to make a strong first impression, so ensure that the images you use are crisp and of high resolution.
4. Steer Clear of Inconsistent Branding
Inconsistency in your branding can lead to confusion. Ensure that your header design aligns with the overall look and feel of your website and that your logo, color scheme, and typography are consistent throughout.
5. Don’t Forget About Mobile Responsiveness
Neglecting the mobile responsiveness of your header can be a costly mistake. A significant portion of your audience will be accessing your site on mobile devices. Ensure that your header design adapts seamlessly to various screen sizes.
The header of your real estate website is a critical component of your online presence. By adhering to the do’s and avoiding the don’ts of real estate website header design, you can create an effective and visually appealing introduction to your site. A clean, simple, and user-friendly header that showcases your logo, provides a clear navigation menu, utilizes high-quality imagery, and includes essential contact information will leave a positive first impression on visitors. In contrast, avoiding excessive animation, overcomplication, poor quality imagery, inconsistent branding, and neglecting mobile responsiveness will help you maintain a professional and engaging website that attracts potential clients and keeps them coming back.
Ready to elevate your real estate website’s first impression? Let us help you create a captivating and user-friendly header design that stands out.
Contact us today to discuss your real estate website needs and take the first step toward leaving a lasting positive impression on your potential clients – let’s make it happen together!

In today’s competitive market, your online presence isn’t just a “nice to have”—it’s one of the most powerful tools you

If your real estate website isn’t built for where the market is heading in 2026, you’re already behind. Today’s buyers

Get a Fully Optimized Real Estate Website No Setup Fee for St. Patrick’s Day!

